One of my goals for 2010 with my blog is to share some of what I’ve learned since I started blogging. I am in no way an expert, nor would I ever claim to be, but I have amassed a wealth of knowledge on everything from design to coding and I want to share that with all of you!
When I was a new blogger I knew nothing at all about being a blogger or running a blog, and if it weren't for the amazing ladies who took time out of their busy schedules to help me I’d have probably given up fairly quickly. Of course, I didn’t give up and a little over a year later here I am passing on some of what I’ve learned to all of the newbie bloggers out there in the blogosphere!
The first topic I decided to tackle is blog buttons—you know the cute little 125x125 buttons that everyone has on their blogs—they are actually very easy to make and I’m going to show you how.
First thing’s first…you have to design your button…if you already have a button designed then you can skip this part and go straight to Step 4. I use Paint.net it’s free and fairly easy to use, but there are many programs out there you can utilize for this task.
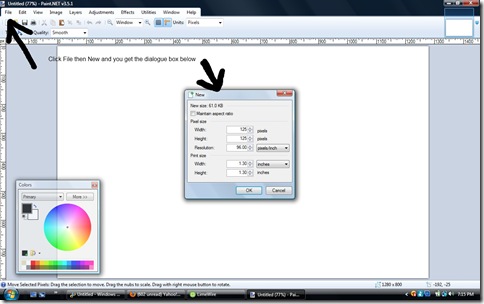
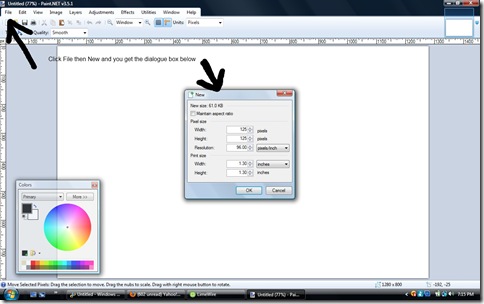
Step 1: Start Paint, click File then New and a dialogue box pops up that allows you to choose the size of the new box. Type in 125 Width and 125 Height (under Pixel Size) then click OK.

Step 2: Once you click OK you will be taken to your 125x125 image. Now is the time to be creative, you can design your button simply with a color that compliments your blog and text, or you can get even more creative and use images and background patterns. For the purpose of this demonstration I’ll show you a basic button with one color and text.

Step 3: When you’ve decided on a color and the font all you have to do is place your blog name on the “button” and save it.

Step 4: Once you’ve designed and saved your blog button you need to upload it to a photo sharing site like Photobucket. When your button has been uploaded to Photobucket you need to find the Direct Link to the image and copy it.

Step 5: Now all you have to do is code the button, which is super easy as long as you know what code to use. The code below is the code for a blog button with scroll box below. Place your image link and blog URL into the correct places and you will end up with your finished Blog Button similar to the blog button below!

I hope this tutorial helps you pimp your blog (I know how cheesy, but I couldn’t resist)! If there are any tutorials that you would like to see please leave me a comment below and let me know!
When I was a new blogger I knew nothing at all about being a blogger or running a blog, and if it weren't for the amazing ladies who took time out of their busy schedules to help me I’d have probably given up fairly quickly. Of course, I didn’t give up and a little over a year later here I am passing on some of what I’ve learned to all of the newbie bloggers out there in the blogosphere!
The first topic I decided to tackle is blog buttons—you know the cute little 125x125 buttons that everyone has on their blogs—they are actually very easy to make and I’m going to show you how.
First thing’s first…you have to design your button…if you already have a button designed then you can skip this part and go straight to Step 4. I use Paint.net it’s free and fairly easy to use, but there are many programs out there you can utilize for this task.
Step 1: Start Paint, click File then New and a dialogue box pops up that allows you to choose the size of the new box. Type in 125 Width and 125 Height (under Pixel Size) then click OK.

Step 2: Once you click OK you will be taken to your 125x125 image. Now is the time to be creative, you can design your button simply with a color that compliments your blog and text, or you can get even more creative and use images and background patterns. For the purpose of this demonstration I’ll show you a basic button with one color and text.

Step 3: When you’ve decided on a color and the font all you have to do is place your blog name on the “button” and save it.

Step 4: Once you’ve designed and saved your blog button you need to upload it to a photo sharing site like Photobucket. When your button has been uploaded to Photobucket you need to find the Direct Link to the image and copy it.

Step 5: Now all you have to do is code the button, which is super easy as long as you know what code to use. The code below is the code for a blog button with scroll box below. Place your image link and blog URL into the correct places and you will end up with your finished Blog Button similar to the blog button below!
<center><img src="Direct Image Link”></center><br/>
<center><textarea rows="4" cols="10" wrap="hard">
<center><a href="Your Blog URL”><img src="Direct Image Link”></a></center>
</textarea><span style="font-weight:bold;"><span style="font-weight:bold;"></span></span></center>
<center><a href="Your Blog URL”><img src="Direct Image Link”></a></center>
</textarea><span style="font-weight:bold;"><span style="font-weight:bold;"></span></span></center>

I hope this tutorial helps you pimp your blog (I know how cheesy, but I couldn’t resist)! If there are any tutorials that you would like to see please leave me a comment below and let me know!






where and how do we put the code and direct link?
ReplyDeleteokay, just kidding-it took me awhile, but i figured it out!! Yay!!!!!
ReplyDeleteThank you for sharing this with us!